Types
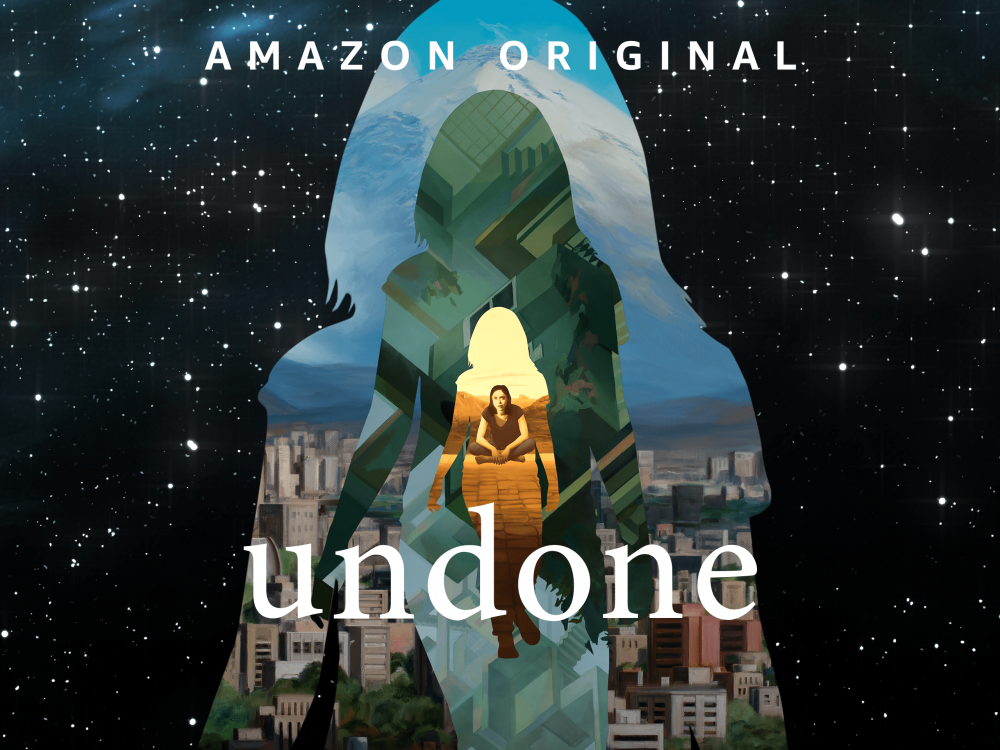
- Cover art is 16:9 artwork that appears in browse when a customer views multiple titles together, usually in carousels. The title treatment (movie title) must be present on the cover art.
- Box art is 3:4 (movies) or 4:3 (seasons) artwork that appears in search. The title treatment (movie title) must be present on the box art.
- Poster art is 2:3 artwork that appears in browse when a customer views multiple titles together, usually in carousels. The title treatment (movie or series title) must be present on the poster art.
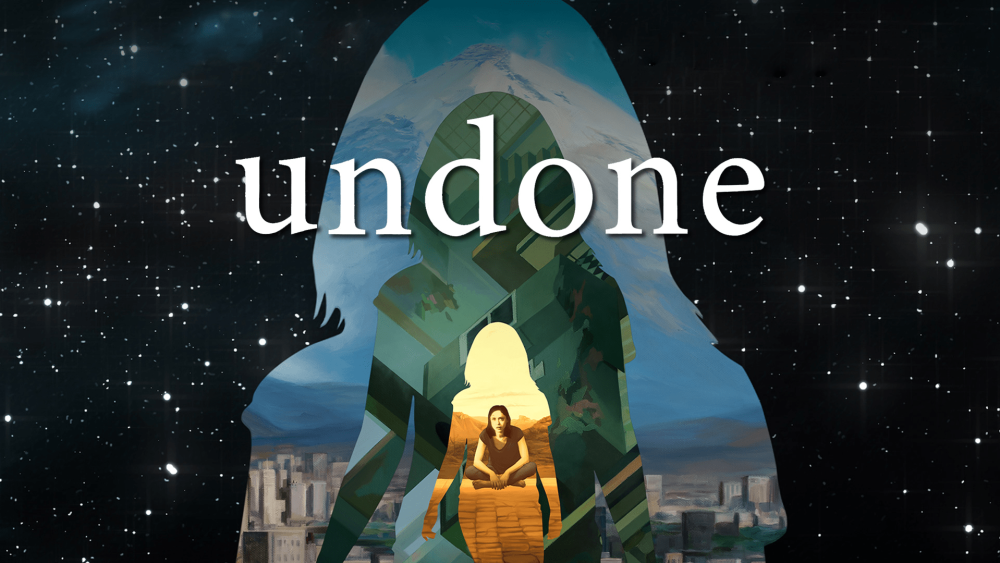
- Hero art is 16:9 artwork used as the main background on detail pages behind the title metadata (main title, rating, synopsis). This artwork must be free of any text elements unless it’s a part of the overall image, for example, a sign behind the protagonist with text on it.
- Title art is the movie or season title treatment delivered in .png file format with a transparent background. Bright colors are recommended, because the title art must provide high contrast against a dark background. This asset is supported for movies and seasons and appears on a title’s detail page.
- Episodic art is 16:9 artwork providing episodic context without revealing “spoilers,” and appears on detail pages alongside the episode. This is usually a still from the episode and must be free of any text elements unless it is a part of the overall image (for example, a sign behind the protagonist with text on it).
- Trailer & Bonus art is 16:9 artwork capturing context for the trailer or bonus content. This is usually a still from the trailer or bonus material, and must be free of any text elements unless it’s a part of the overall image (for example, a sign behind the protagonist with text on it).
Technical specifications
Resolution and aspect ratios
Type |
Preferred resolution |
Minimum resolution |
Aspect ratio |
File size limit |
Cover art |
1920px x 1080px or |
1920px x 1080px |
16:9 |
10 MB |
Box art |
1920px x 2560px |
1200px x 1600px |
3:4 |
10 MB |
Box art (seasons) |
2560px x 1920px |
1600px x 1200px |
4:3 |
10 MB |
Poster art (movies and seasons) |
2000px x 3000px |
2000px x 3000px |
2:3 |
10 MB |
Title art (movies and seasons) |
2200px x 960px |
1100px x 660px |
Flexible |
1 MB |
Hero/background art |
1920px x 1080px or |
1920px x 1080px |
16:9 |
10 MB |
Episodic art |
1920px x 1080px |
1920px x 1080px |
16:9 |
10 MB |
Trailer & bonus art |
1920px x 1080px |
1920px x 1080px |
16:9 |
10 MB |
- Cover art and hero art that exceeds 10,000 pixels on any side or is less than 480 pixels on any side will fail ingestion.
- Artwork that isn’t the correct aspect ratio will fail ingestion.
Image attributes
Format |
JPG or PNG |
Color space |
RGB |
Title art must be in .png file format with a transparent background.
Guidelines
Guidelines and best practices for title art include the following:
- If multiple versions are available, horizontal title art is recommended instead of stacked art, to better occupy available space on the display page. Stacked versions are often illegible.
- Shouldn’t include any additional details such as branding, cast name, etc.
- Use high-contrast colors that work best against dark backgrounds.
- Must be cropped from all sides.
- Avoid adding small text.
Required safe zones
Different art types have specific safe zone requirements that control how much of the image is visible.
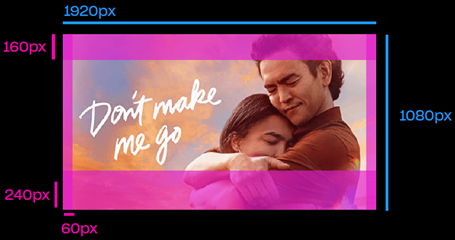
Movie and season cover art
Safe areas based on a 1920px x 1080px image:
- Top padding: 1920px x 160px
- Left and right padding: 60px x 1080px
- Bottom padding: 1920px x 240px
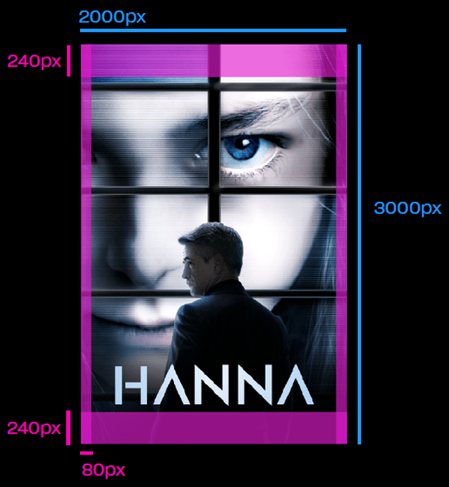
Movie and season poster art
Safe areas based on a 2000px x 3000px image:
- Top and bottom padding: 2000px x 240px
- Left and right padding: 80px x 3000px
Hero (background) art
We ask that you place background art with visual details on the right side of the artwork. On living room and web devices, the left side is covered with a UI overlay gradient and metadata.
Templates with safe zone overlays are available for download.
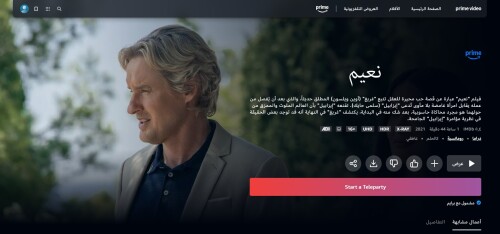
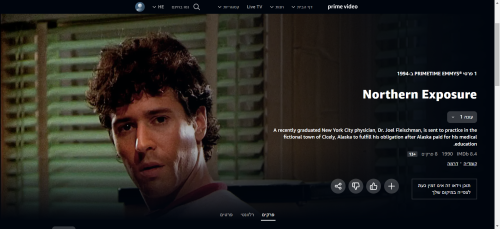
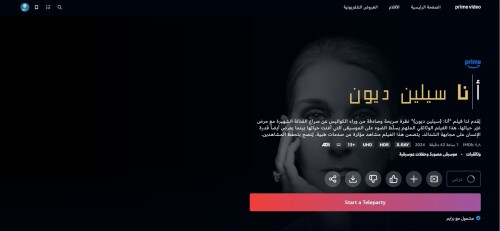
Right-to-Left (RTL) background art
Because Arabic and Hebrew are read right-to-left, customers with their UI language set to Arabic or Hebrew will see the overlay metadata/text on the right side of the display page instead of the left. Therefore, an RTL version of the artwork is required if you are publishing a title in the following territories: Saudi Arabia, Egypt, Israel, United Arab Emirates, Kuwait, Qatar, Oman, Bahrain, Jordan, Lebanon, and Yemen.
Correct RTL artwork:
Default LTR artwork, with text overlays obscuring part of the image:
For more information, search for the defect code IQRTL in Quality measurement and feedback.
Artwork text legibility: Technical and editorial requirements
Artwork text legibility is a critical requirement in Artwork, to provide the audience information about the content. When you provide Artwork to Prime Video, if title treatment or text is present on said Artwork, text must be clearly displayed and legible across all device types. A common text defect can be seen in smaller devices (such as mobile), when text appears too small to be legible. If your Artwork contains illegible text, you MUST create an alternate and re-submit or re-deliver it to Prime Video.
Follow these guidelines to deliver high-quality and legible Cover Art and Poster Art across Prime Video apps and services.
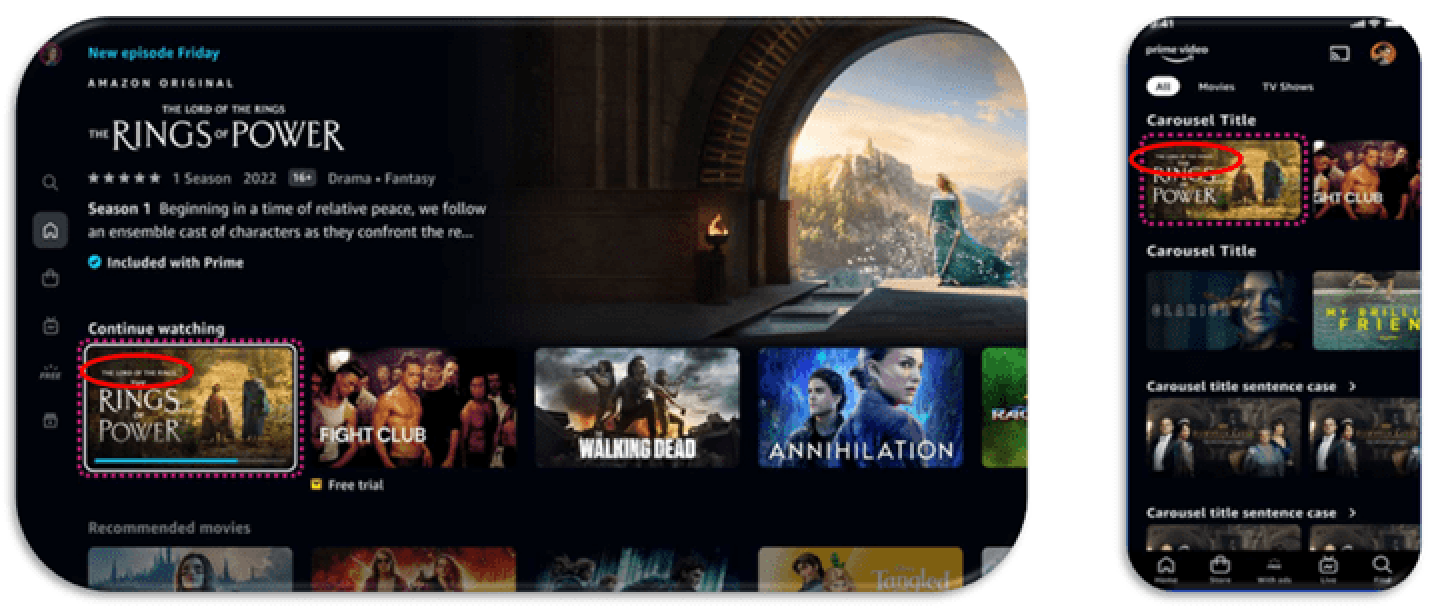
The following example shows a partially illegible title treatment (“The Lord of the Rings”) for 16:9 Cover Art, highlighted in both web and mobile experiences.
Text legibility and accessibility guidelines for title Artwork is broken into several categories below. Overall, the minimum size for text on artwork images must be:
- > 70 px for 1920 x1080 px Cover Art
OR - > 150px for 3840x2160px Cover Art and 2000x3000px Poster Art
The minimum text size applies to secondary text, or to the smallest text size (in multi-line text) that appears as part of the title art. These requirements are based on customer experiences across many types of content and across all devices that Prime Video supports.
Title font size vs. contrast
Contrast between the title text color and background must meet legibility standards for both size and contrast. In accordance with Prime Video accessibility guidelines, visual presentation of text and images of text must have a minimum contrast ratio of 4.5:1. In the following examples, the text on the left image meets the contrast requirement, but the font size does not. The text on the right image meets both contrast and font size requirements.
There are many variations of title art text styling. To measure the size for legibility, consider the full height of the title. In some cases, legible text in title art can take up to 50% of the size of the whole Cover Art or Poster Art asset.
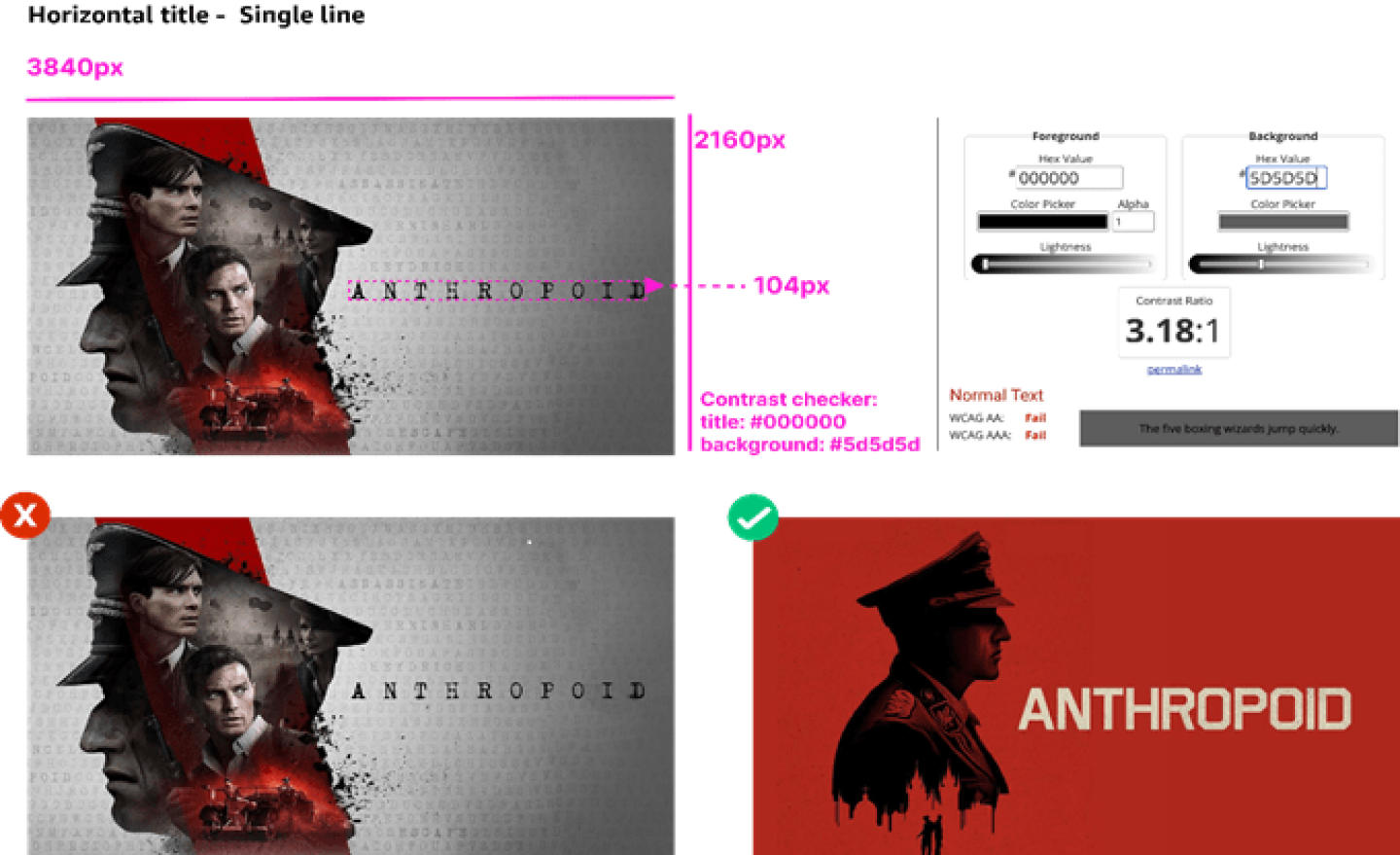
The following example shows title art with a single line of horizontal title text. While the font size is 104 px, a contrast checker shows that the contrast ratio is only 3.18:1. The text on the left image meets the font size requirement, but not the contrast requirement. The image on the right shows an even larger font, on a simpler and more contrasting background. This text meets both contrast and font size requirements.
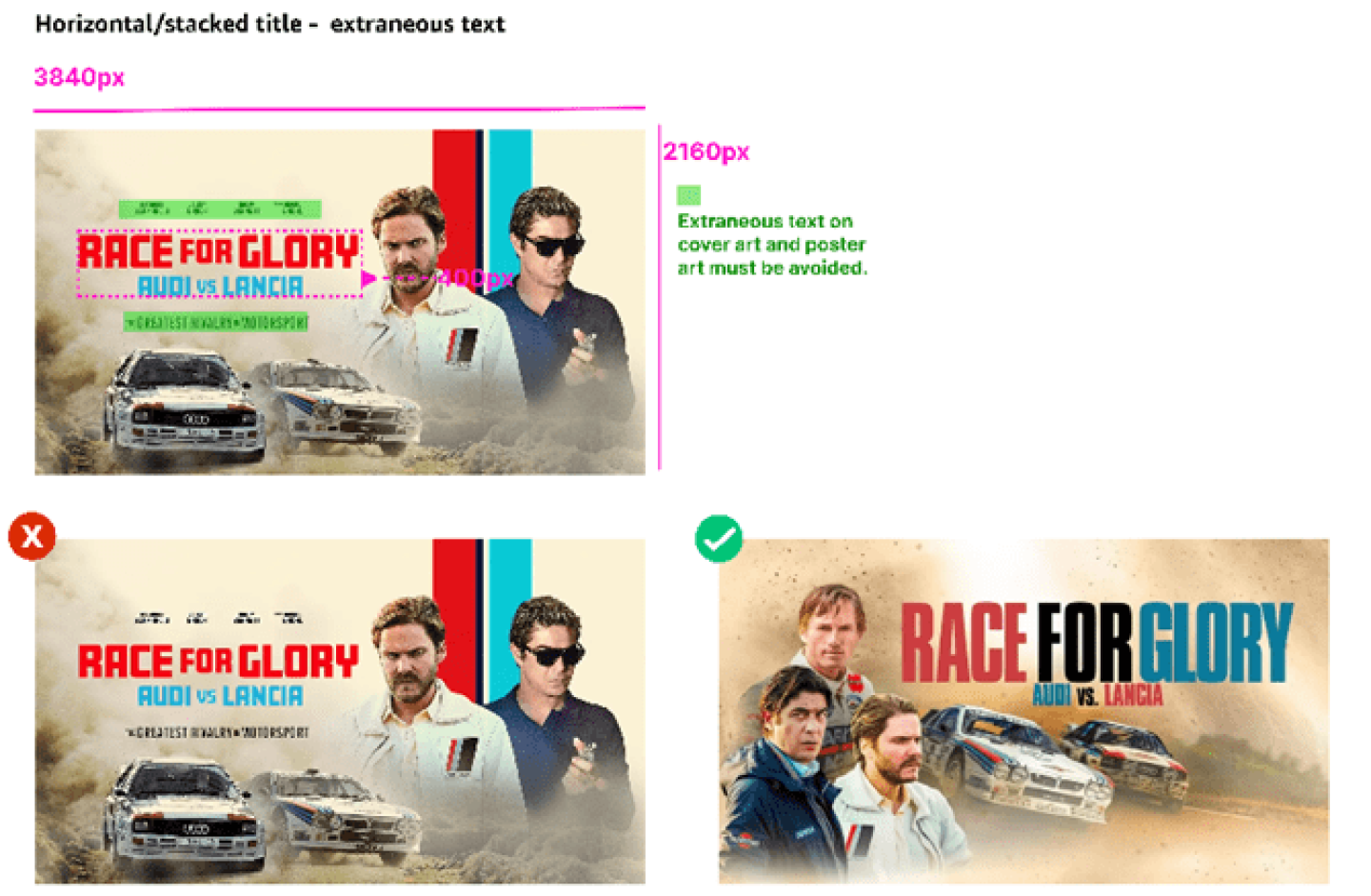
The following example shows title art with horizontal, stacked title text and some extraneous text that appears both above and below the title text. Although the stacked title text takes up 400 px of height, the extraneous text is too small to be legible. We recommend avoiding extraneous text completely, unless it is mandatory. Mandatory extraneous text is shown in the next example.
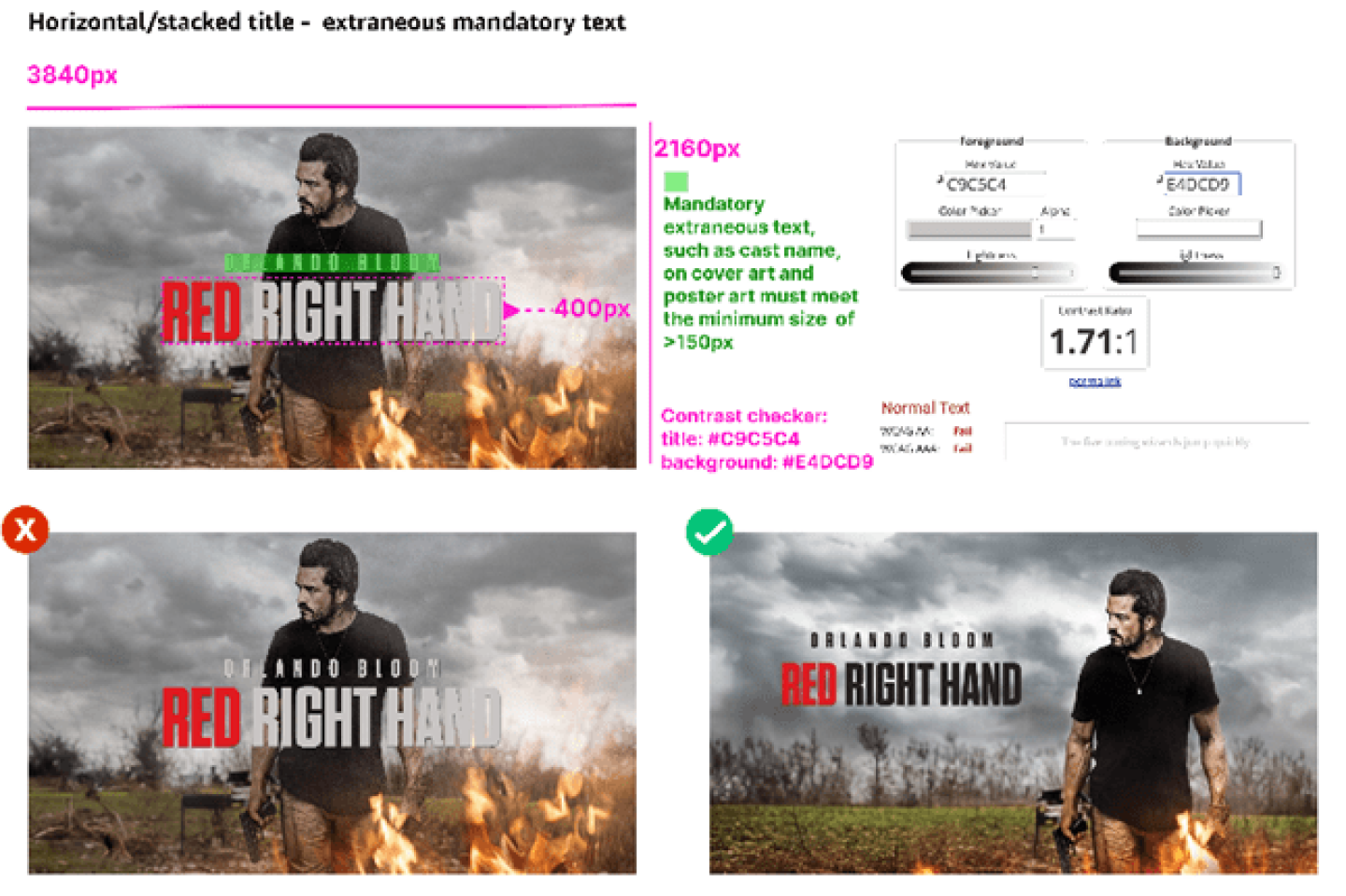
The following example demonstrates how to apply mandatory extraneous text, such as the name of a cast member. Mandatory extraneous text on Cover Art and Poster Art must meet a minimum size of >150 px and a contrast ratio of
4.5:1. The extraneous text on the left image is big enough, but has a contrast ratio of only 1.71:1. In the image on the right, the font size for the extraneous text is smaller, but it meets both the size and contrast requirements.
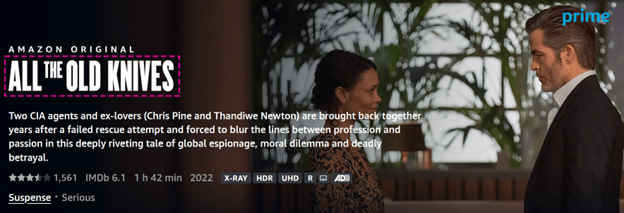
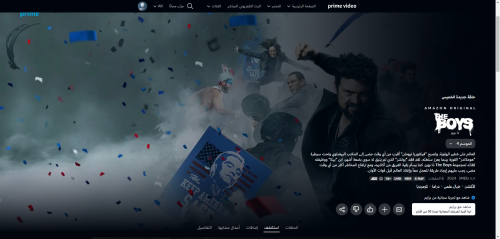
Featured Originals and Exclusives carousel
The Featured Originals and Exclusives carousel on Prime Video is a prominent carousel that lives at the top of the Prime Video home page. Partners can use this carousel as an opportunity to showcase titles to subscription customers in a highly visible location on the Prime Video home page.
Poster Art (2:3) usually appears in the Featured Originals and Exclusives carousel as per the spec in Artwork requirements. Partners may burn in text to denote whether the title is an Original in the non-pink highlighted areas shown in the example below.
For more information about EMA Avail requirements, search for the field BrandingRights in Content rights.